このページの下の方に4つ並びの画像を表示してみましたのでご覧いただければと思います。
こんなかんじはどうでしょうか?
やり方は 何個かの横並びを表示したいところで+ボタンをおしてカラムを選択します。
適当なカラムを選択します(幅が均等なのが良いと思います)
次に親カラムを選択します。

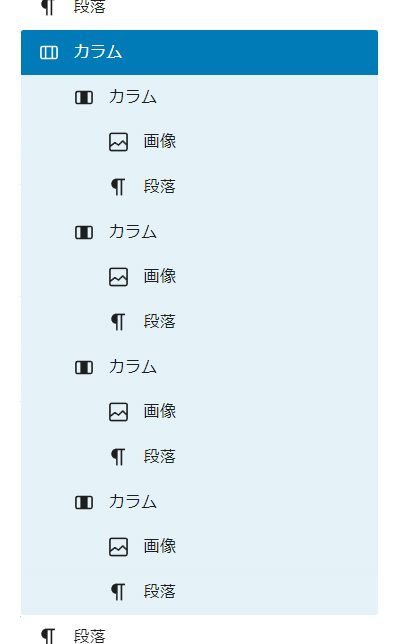
この画像の様に画面の左側にリスト表示が出ていない場合にはwordpress編集画面の上の方にある縦に線画3本あるアイコンをクリックして表示します。カラムの関係がわかりやすくなります。 カラムの下にカラムの個数分カラムが表示されていると思います。
カラムの上位にあるカラムを選択して右側のブロックにカラムの数を変更できますので3とか4に変更しましょう。
各ブロックの中に+ボタンがあるので押して画像を追加します。画像は好きな画像を選びます。その下にあるキャプションではなく、もう少し下に文章などを追加しましょう。
次に画像からリンクさせます。
画像をクリックしてリンクマークを押します。

↑これです。
リンクをクリックしたら「URLをペーストまたは検索」とでるので、リンクしたい固定ページの記事名を入力して表示されたページを選択してリンクします。
(すでに記事が作成されている前提です)
以上で大体できるかと思います。

文章テスト・テスト文章 文章テスト・テスト文章 文章テスト・テスト文章

文章テスト・テスト文章 文章テスト・テスト文章 文章テスト・テスト文章 文章テスト・テスト文章

文章テスト・テスト文章 文章テスト・テスト文章 文章テスト・テスト文章 文章テスト・テスト文章

文章テスト・テスト文章 文章テスト・テスト文章 文章テスト・テスト文章 文章テスト・テスト文章